EPAM Anywhere: MVP → Product
During 2020 I've been working on the EPAM Anywhere product. We transformed Anywhere from the MVP to a fully functional product, which is used by thousands IT specialists who are looking to work with EPAM.
This is final part of the EPAM Anywhere case study.
See also: Part 1 and Part 2.
Research and data
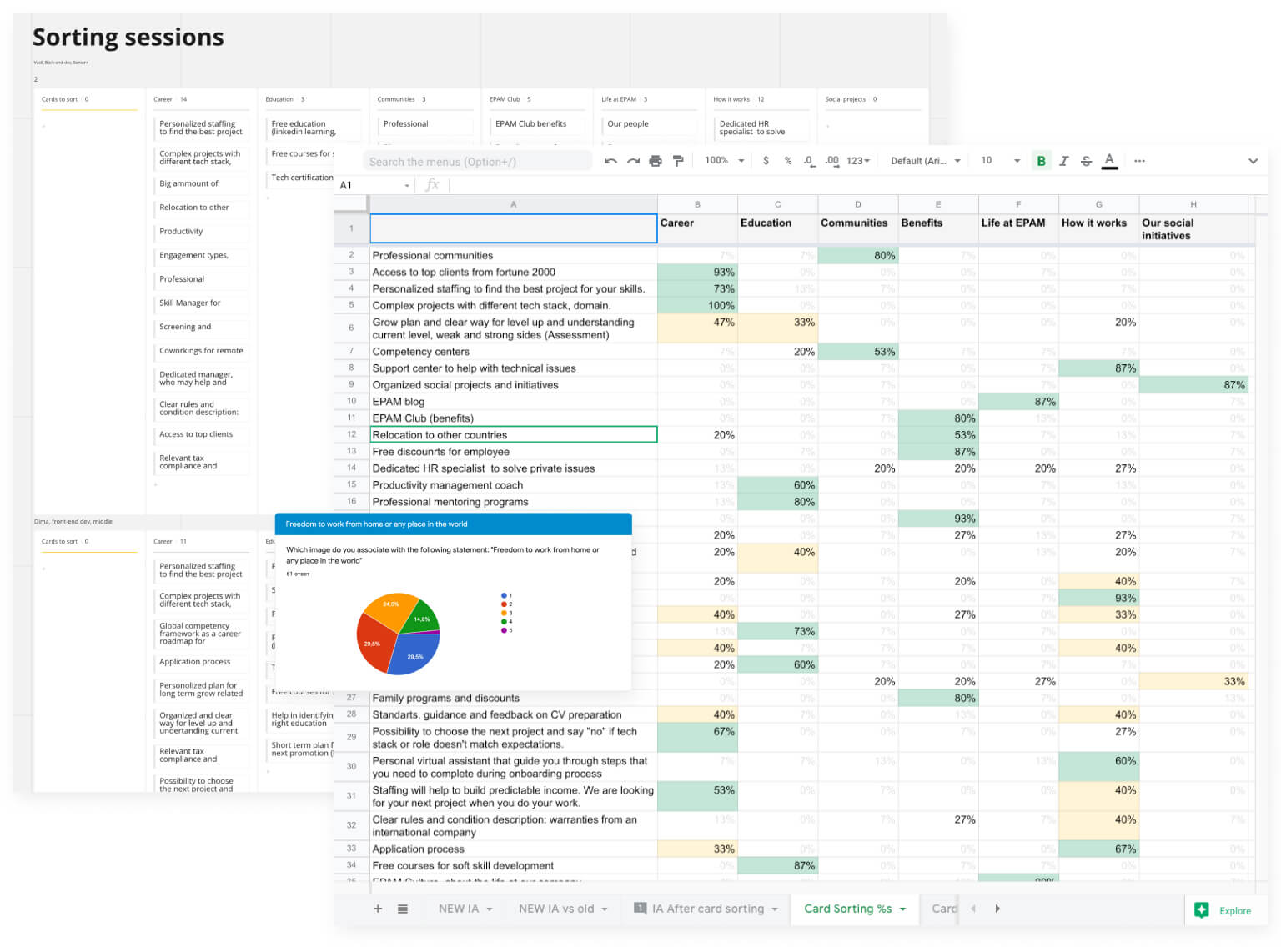
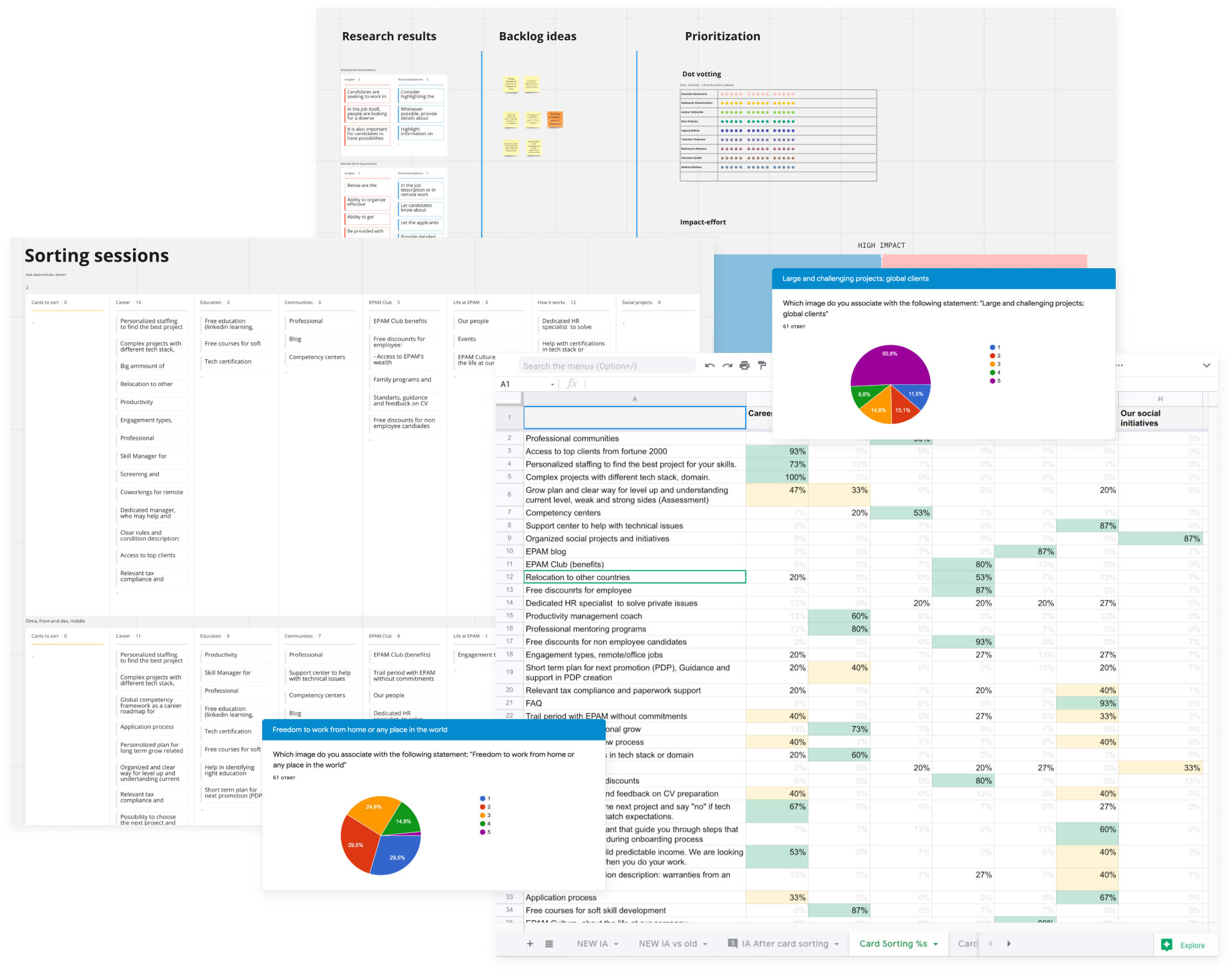
For the most part, I've been using research done by our research team to design new product features or removing some old ones. Compared to the MVP stage, now we had much more data available, both qualitative and quantitate.
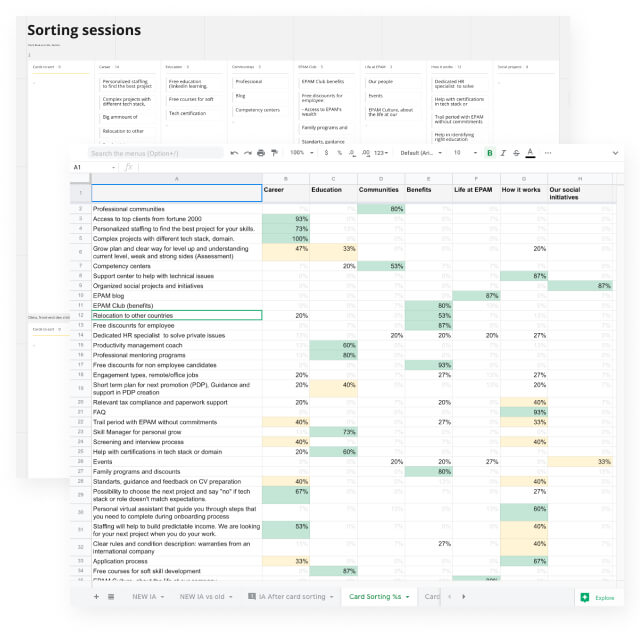
Example activities
I worked with the problems or areas of the problems already defined by product managers or data analysts based on “global” research results. But also I did my own “local” on-demand researches to test my design ideas: short usability studies, surveys, card sorting, interviews, etc.
Concepts
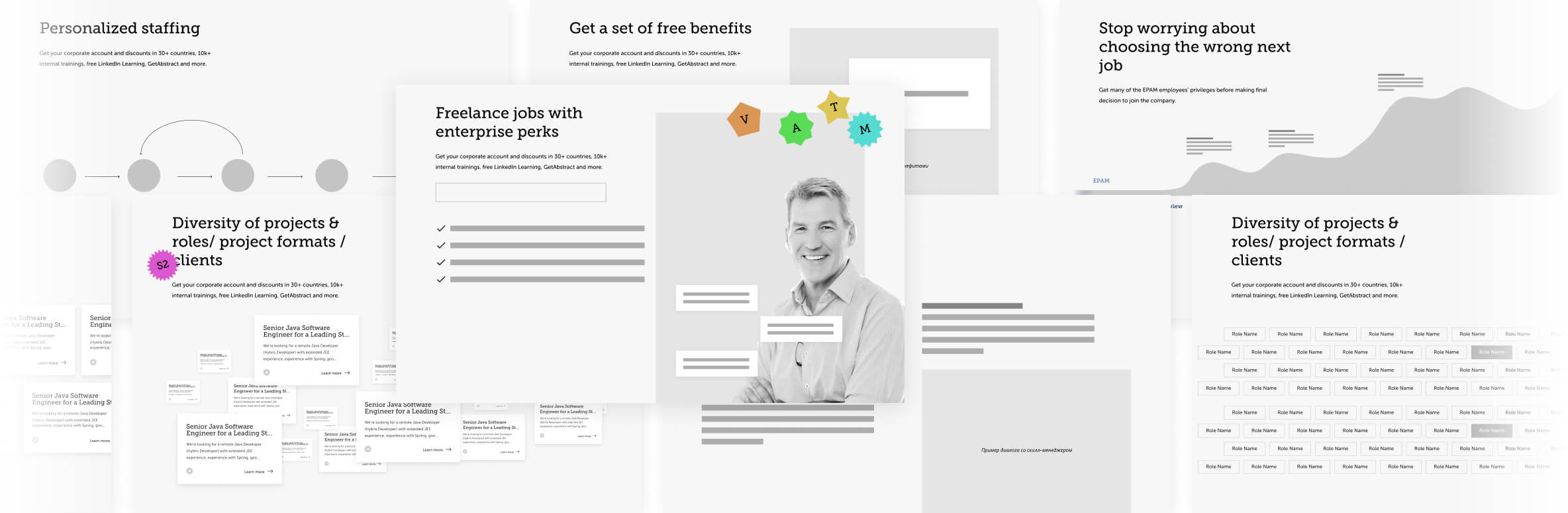
Based on the data, inputs from stakeholders and product managers, as well as my expert knowledge, I delivered dozens of product improvement concepts. Some of them were settle changes to existing features, some — were done before a BA involvement and required to dig deep into APIs, operation processes, and front-end limitations to design from ground up.
The concepts were aimed to align stakeholders and prepare tech requirements for BAs to create stories for the dev team at the same time. After that, some of the concepts were finished and prepared for development by me, some — by other designers in the team.
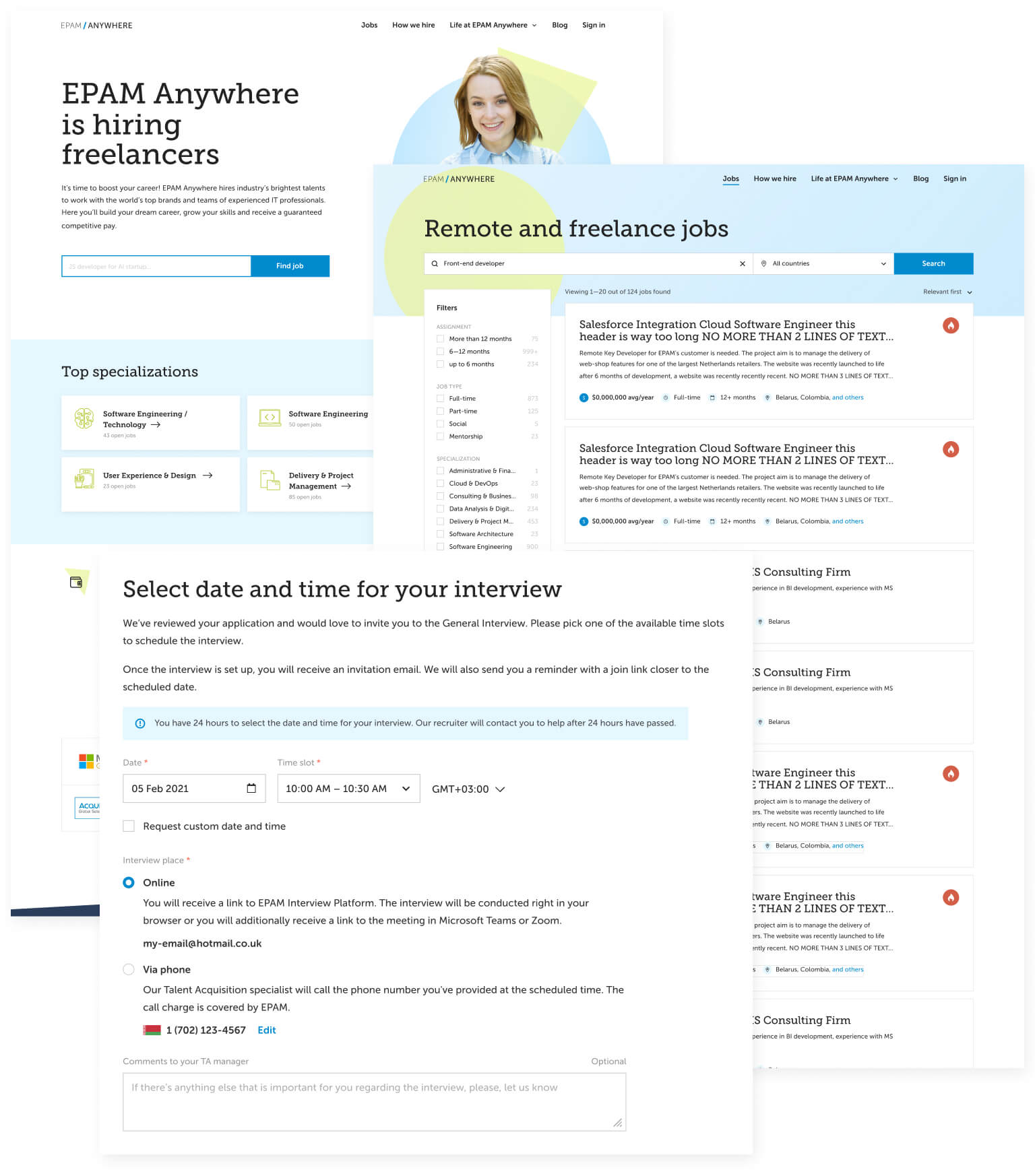
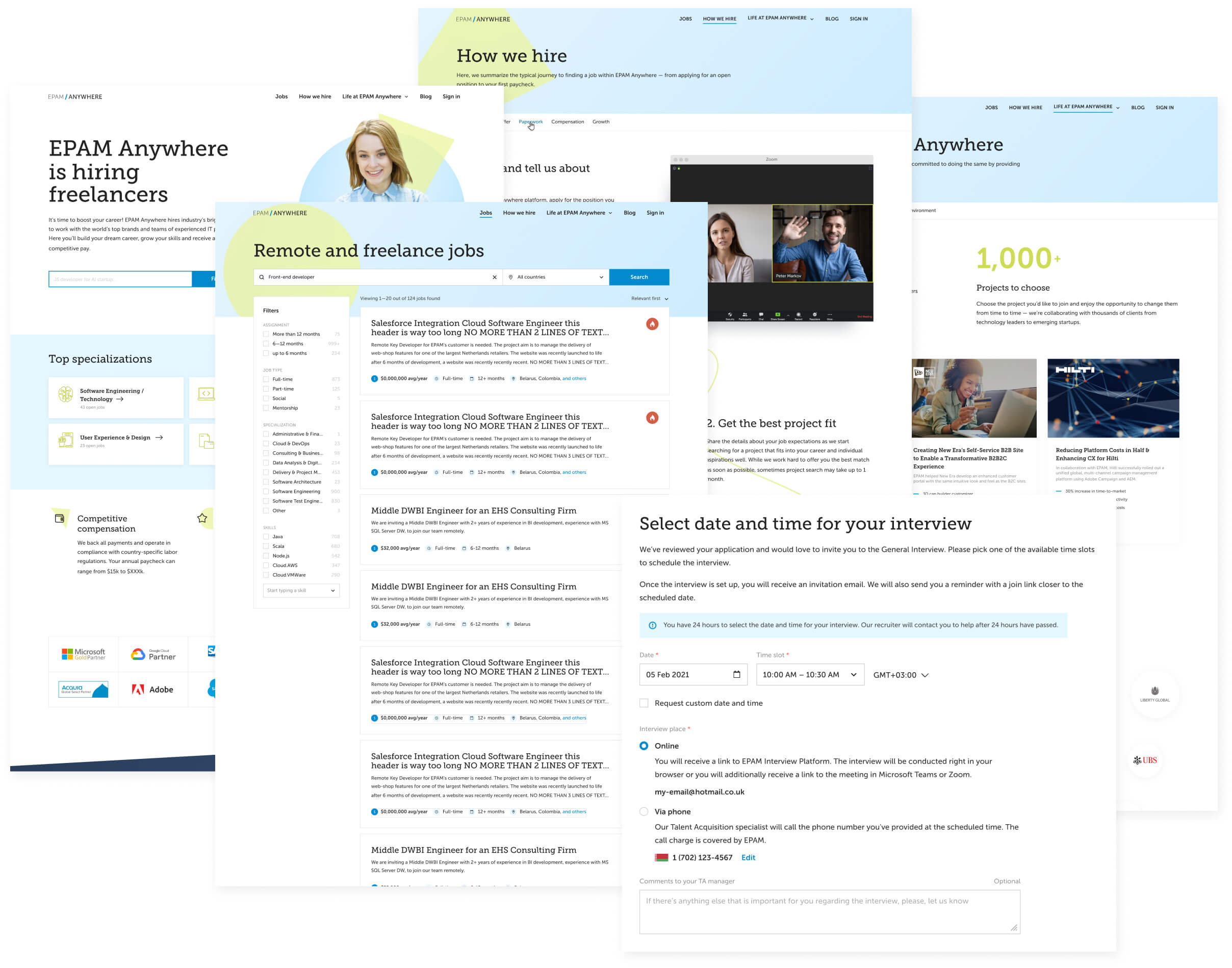
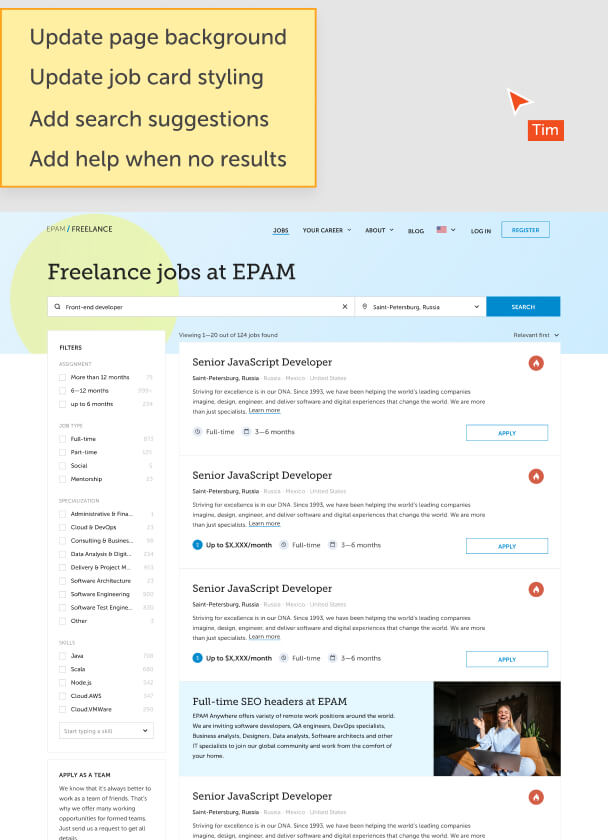
Example: landing page redesign
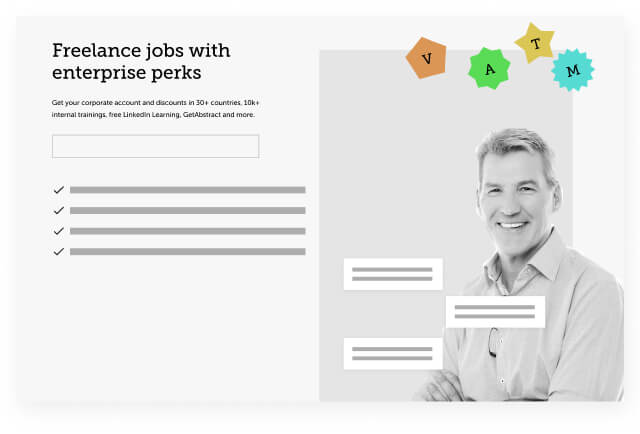
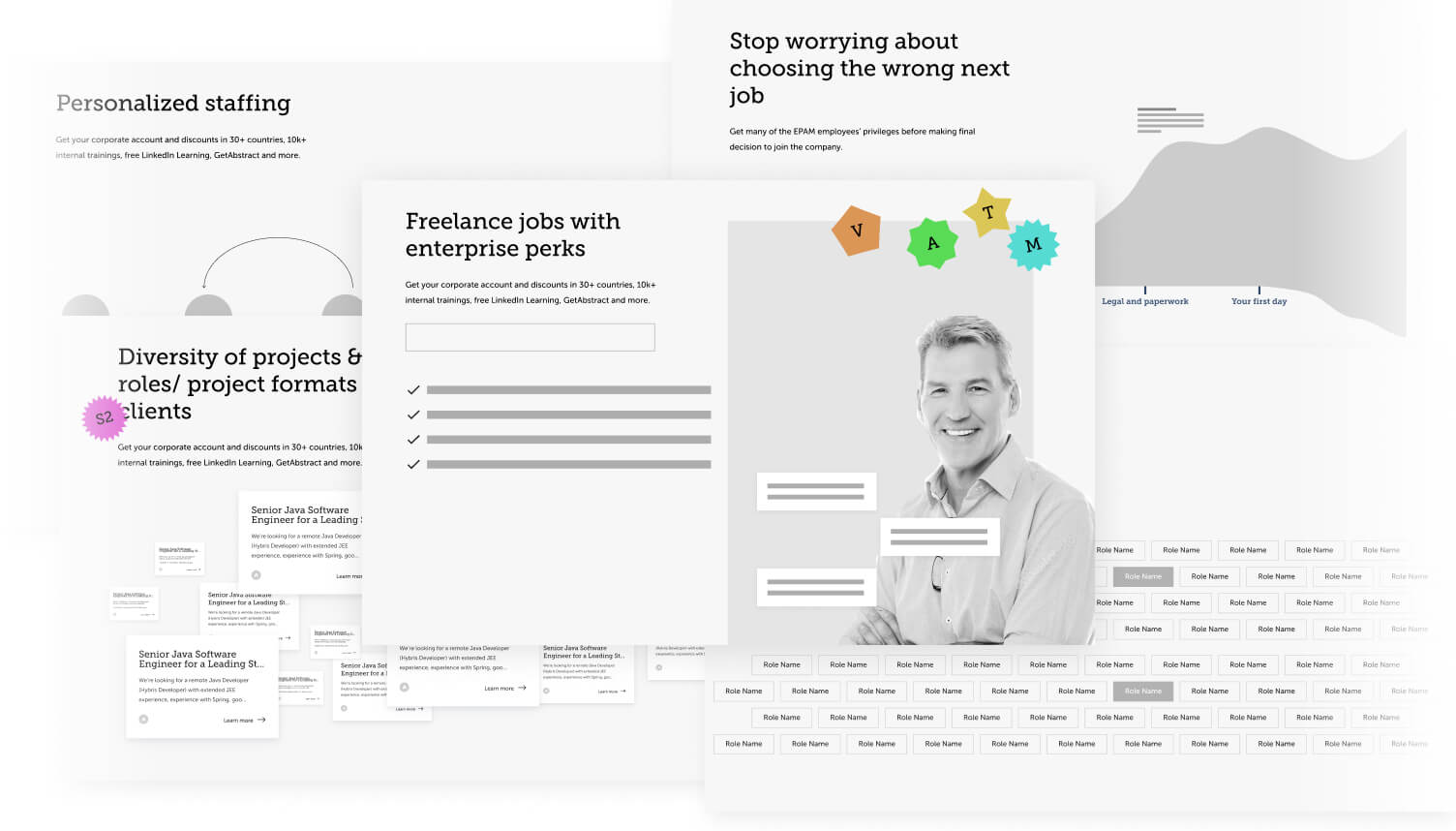
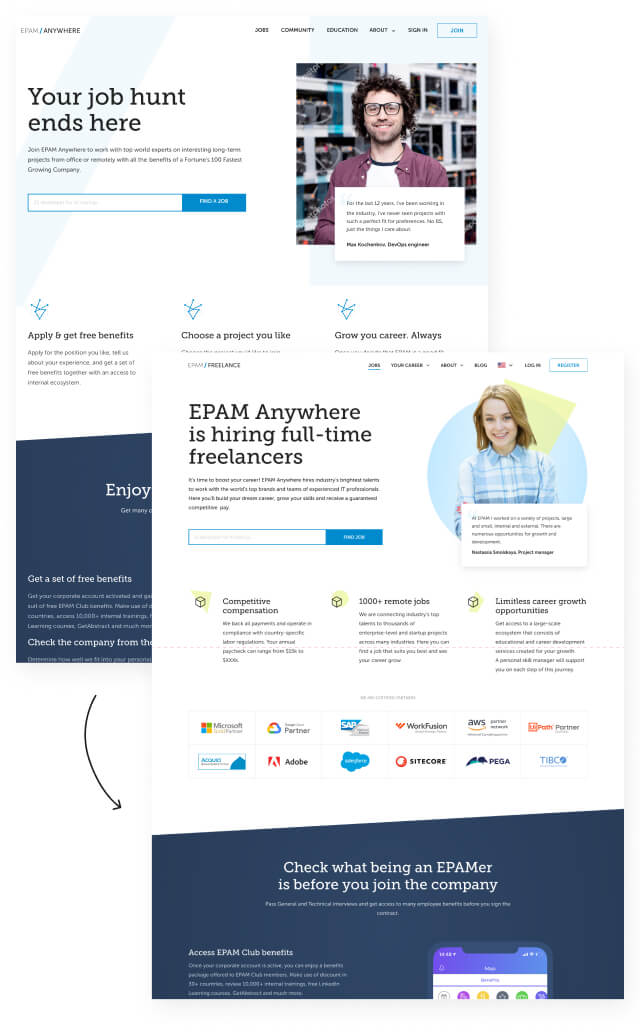
One of the concepts I did was the landing update. Initially our team delivered a visual language and a message based on the epam.com and EPAM corporate identity. But from the researches we learned that our users would prefer more open, clean, and people-centric page. To test this hypothesis I was tasked to design a new look and feel of our public pages, at the same time preserving current styles and CSS.
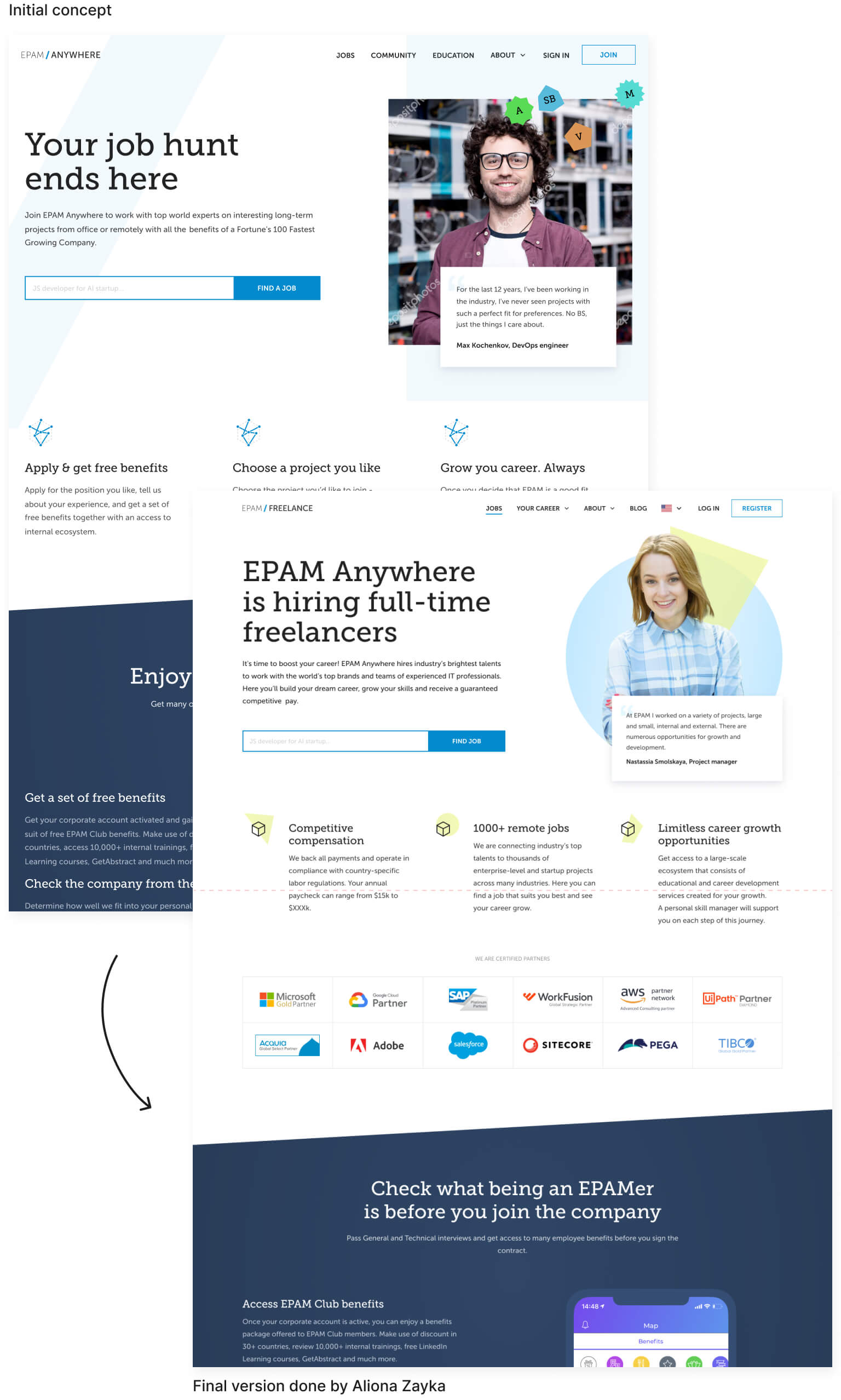
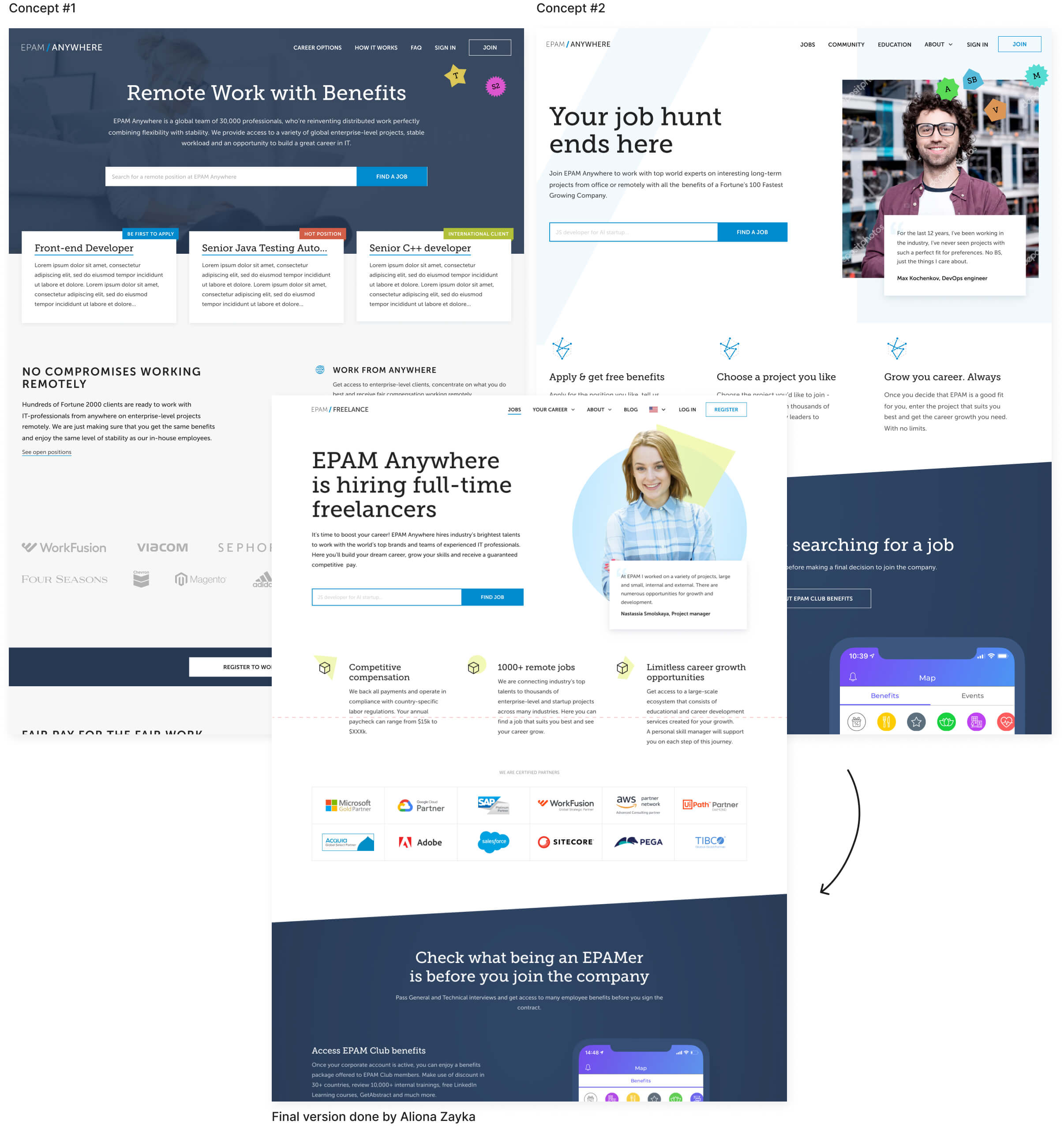
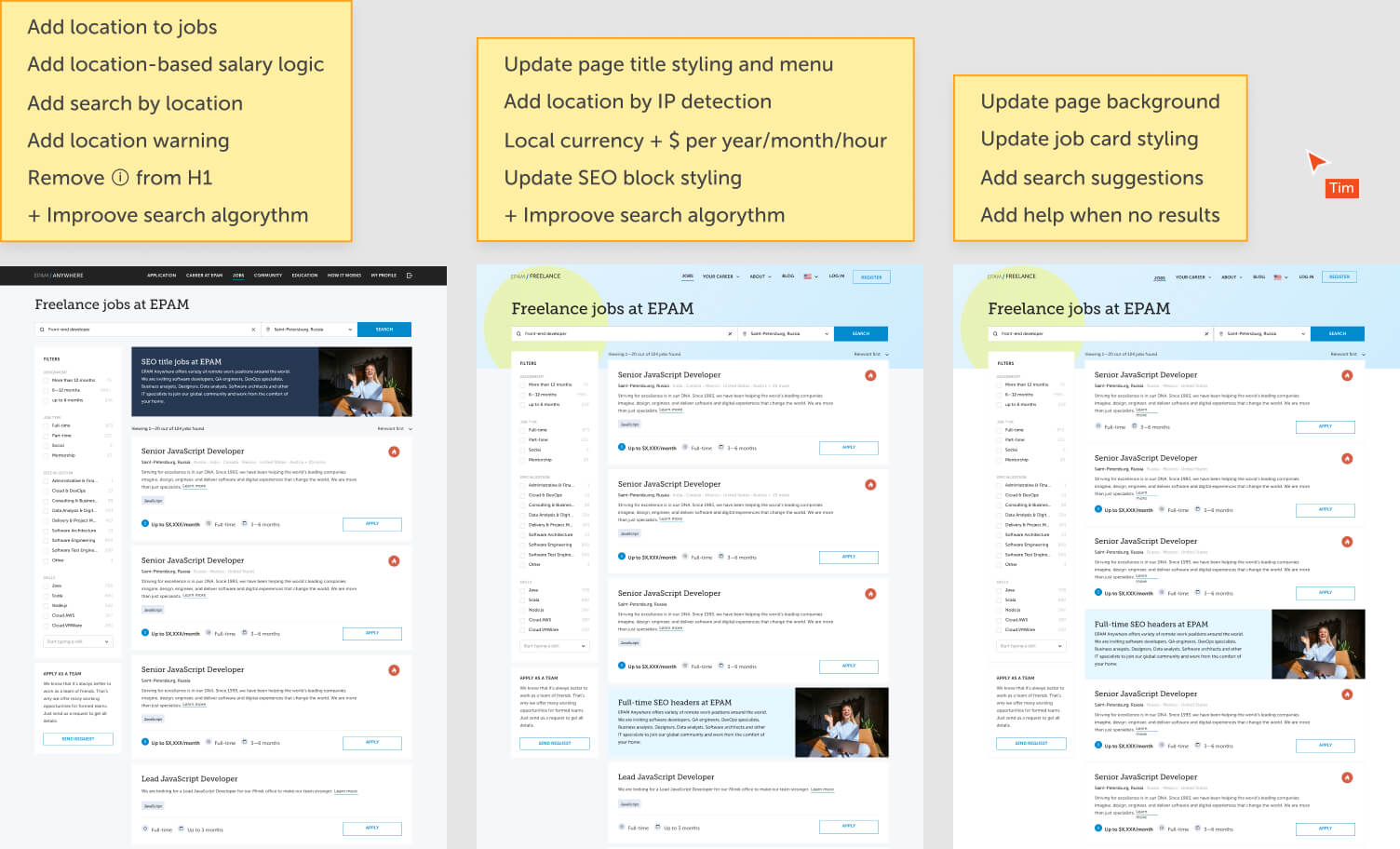
We started with agreeing on our new message on the lading page. After that, I've prepared a number of low-fidelity design concepts for each of the message points. Our product team dot-voted for the concepts I should incorporate in my final concept.
Once we settled on the page structure and wireframes, I've updated the visual language. After rounds of voting on concepts again, we've decided to focus on clean visuals with focus on real people and real stories on how EPAM Anywhere helps IT professionals around the world. Once the concept was approved, Aliona Zayka refined the visuals and designed final version of the page based on the concept.
Product design
Once concepts are done and an issue is high enough in the product backlog, our design team delivered typical interaction design: mockups with adaptive layouts, design around corner-cases, implementation clues for the dev team, design system updates, etc.
I did a bunch of this work for all parts of the product during 2020, collaborating with different teams of developers and product managers with different processes, backlogs, and priorities.
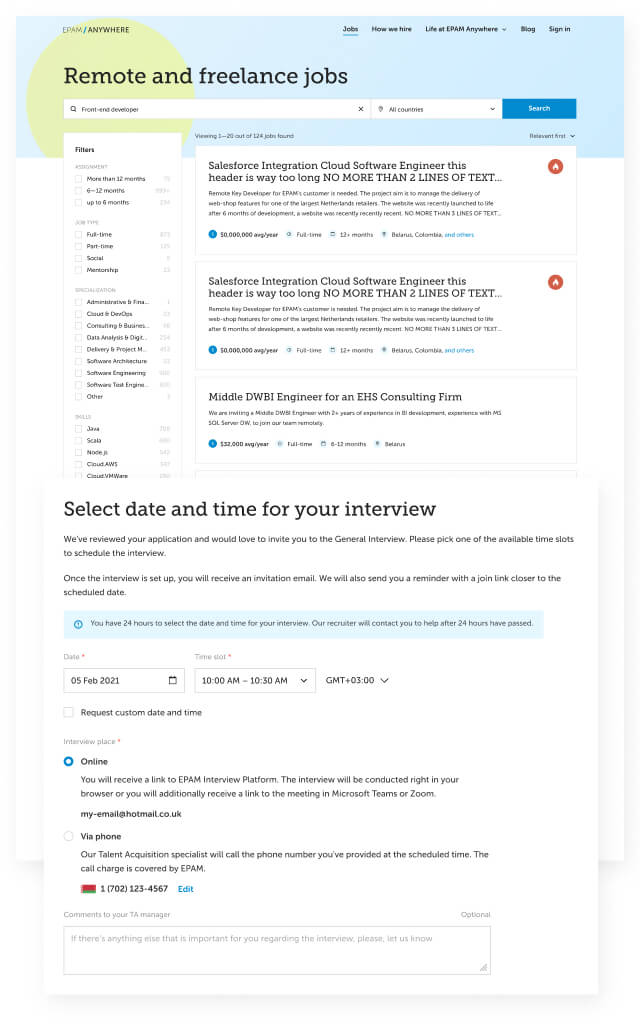
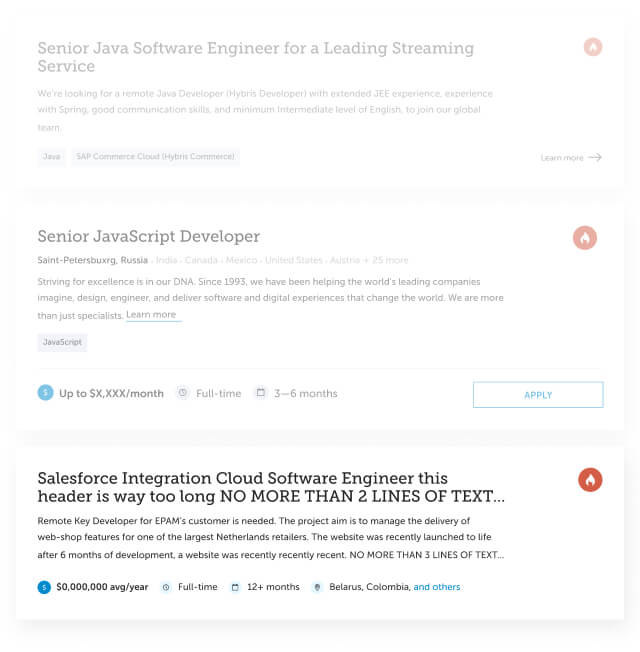
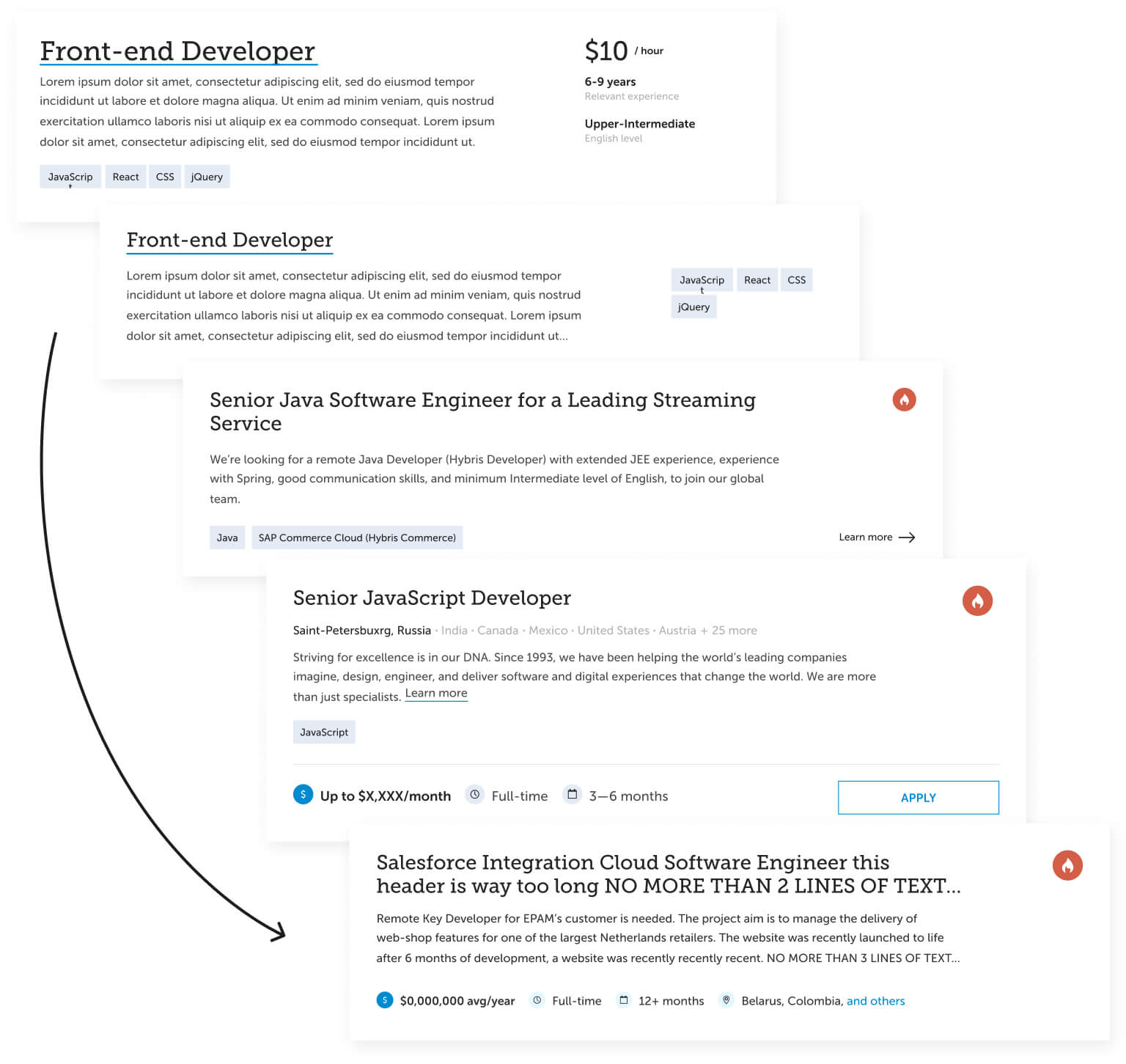
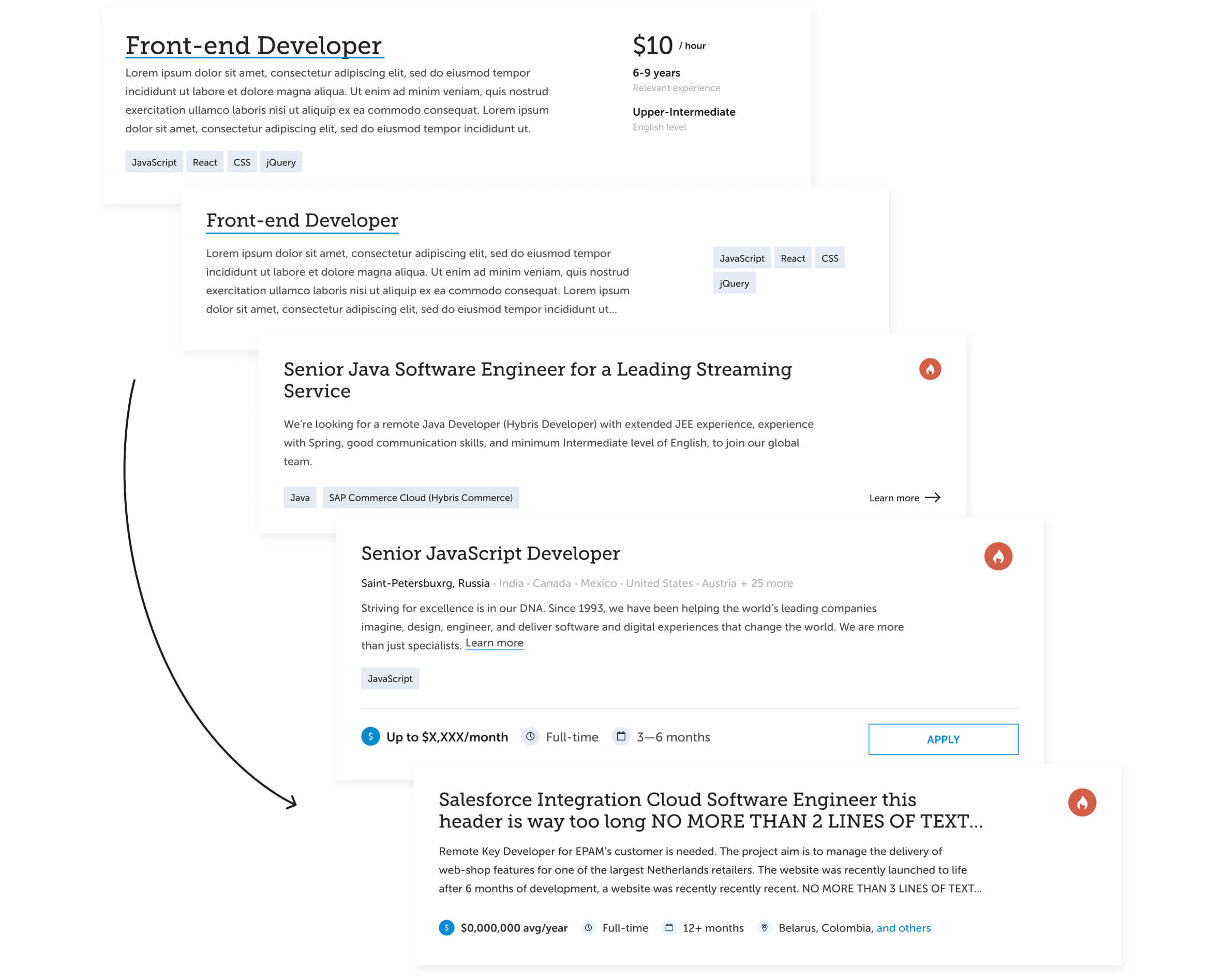
Example: Job card and list page design
One of the continuous design updates I've been doing is anywhere job cards and pages. Working with product requirements updates and user data, I delivered a number of versions of the job-related components. Current version of the design is highly customizable, at the same time delivering more user-friendly experience and taking less screen space too.
Working closely with the dev team, I provided not only adaptive layouts and other design artifacts, but also implementation guides. Like, what to do with the job card when some of the data is missing, or how we can add more data in future without redesigning the card and the card data structure.
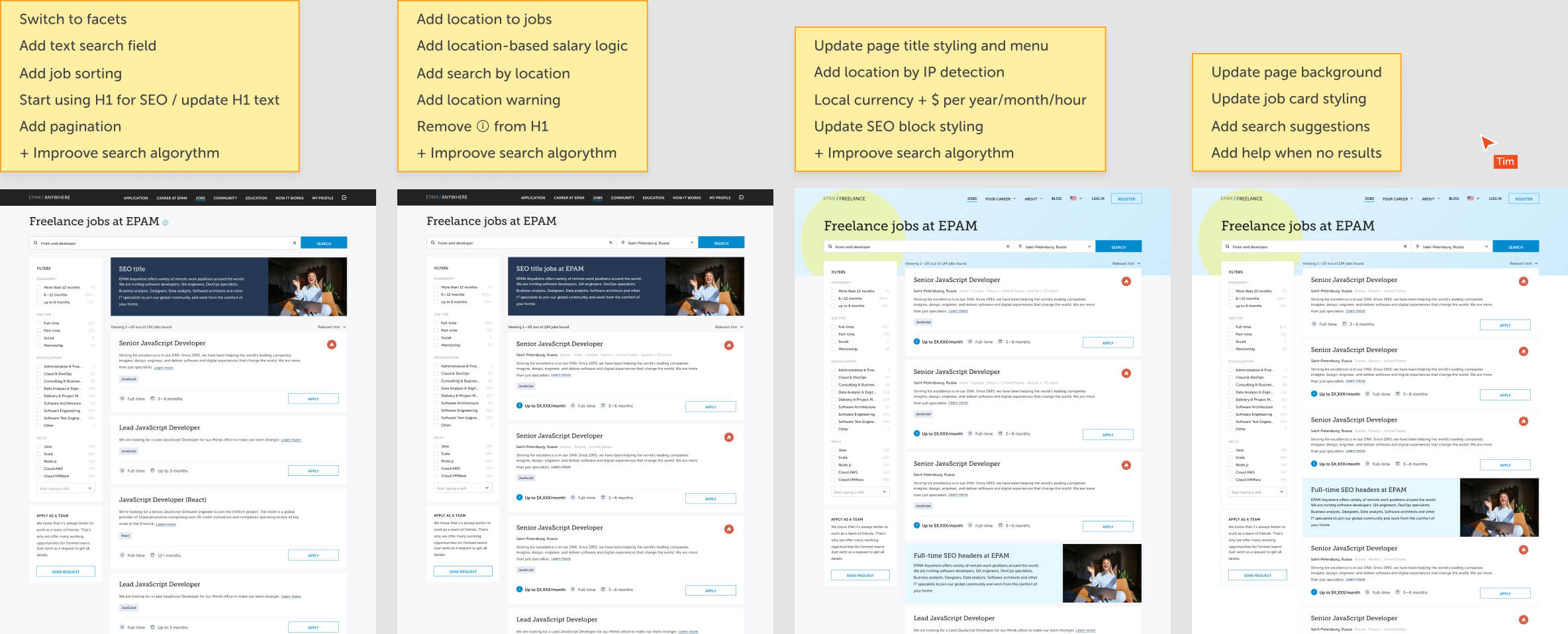
Also, to create a smooth, continuous transition in the real product, I've also offered a concept on a gradual redesigns. To enable our dev team to split the redesign on smaller iterations, delivering small portions of the changes at a time, I had to figure out how, what, and when to change globally to not to loose visual consistency across the product and don't redo any of the dev work later.
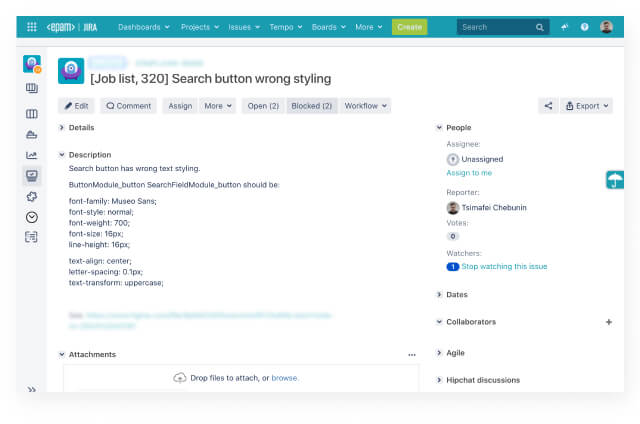
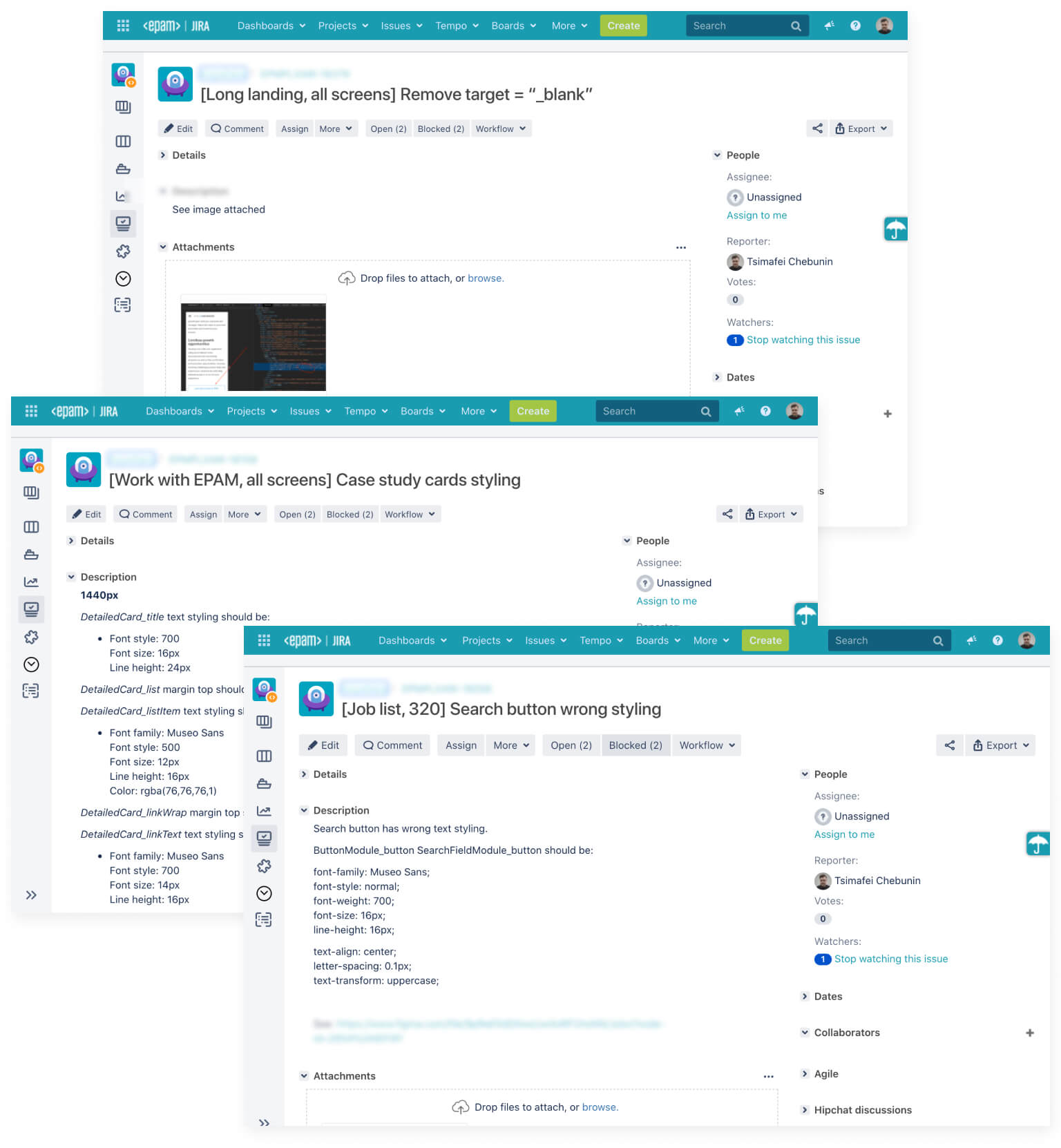
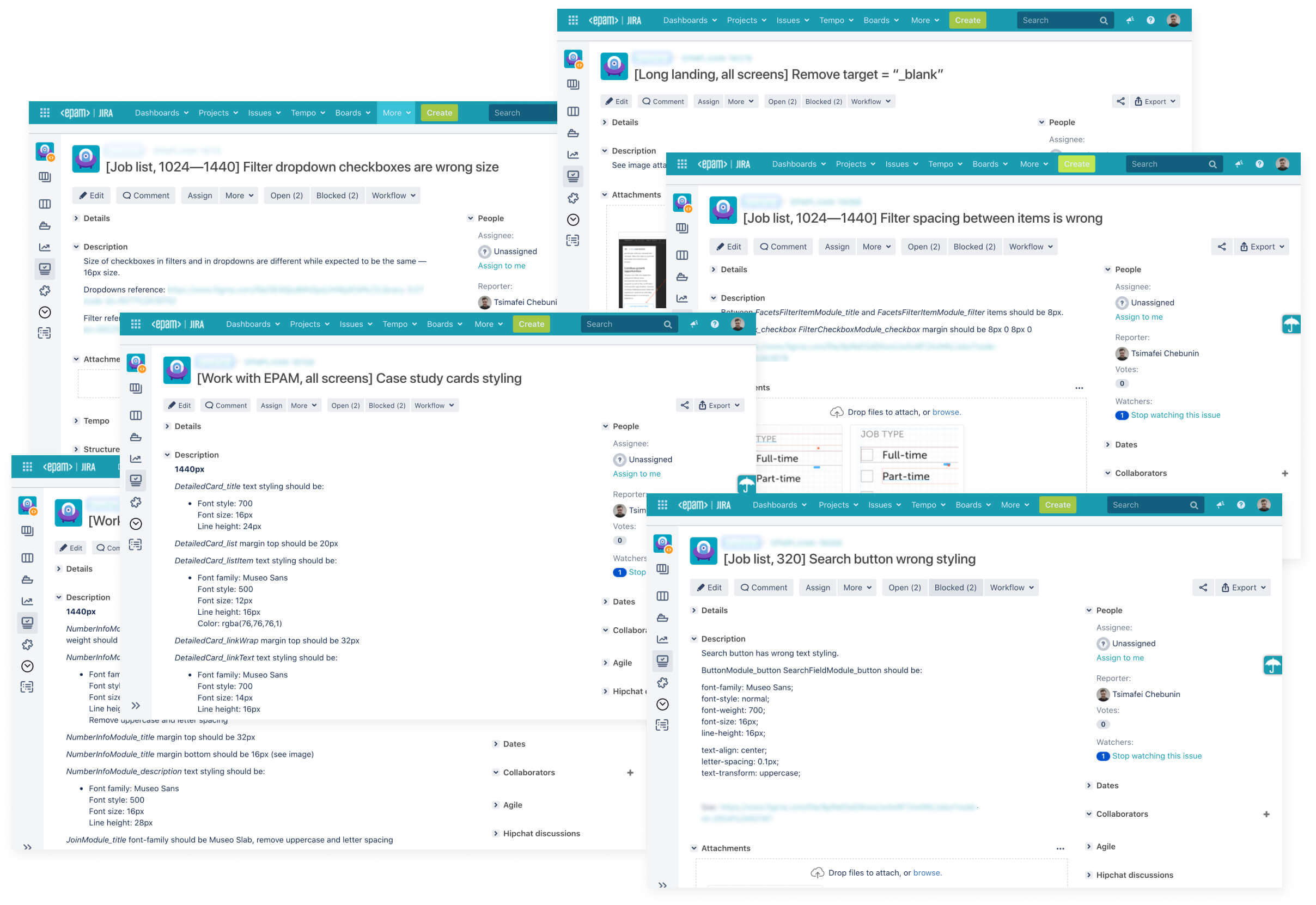
As a part of our design team, I also performed a lot of UI-testing after development of a feature is done. Utilizing my developer background, I was able to create bugs with exact code changes suggestions, rather than just images.
Work process
Our product team worked on multiple steams (projects) within the Anywhere program. All the designers can work on any of the projects, but for the most part I worked on the client-facing part of Anywhere and company onboarding module, which now on it's way to become a separate corporate-wide product on it's own. Usually, I worked with 2 product manages and 2-3 dev teams at the same time.
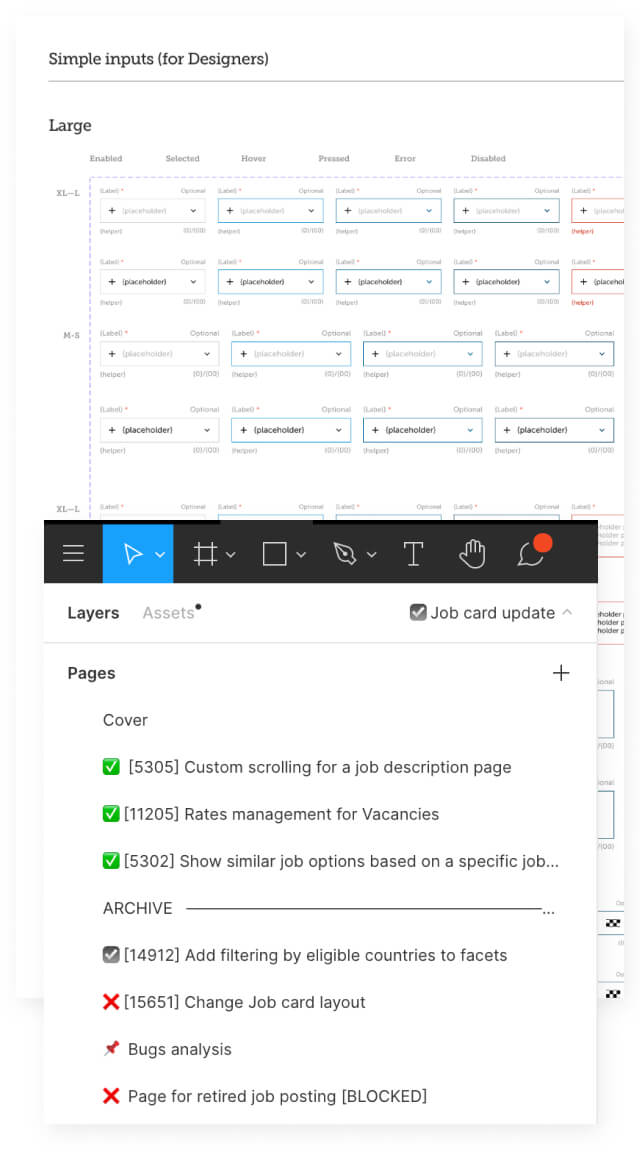
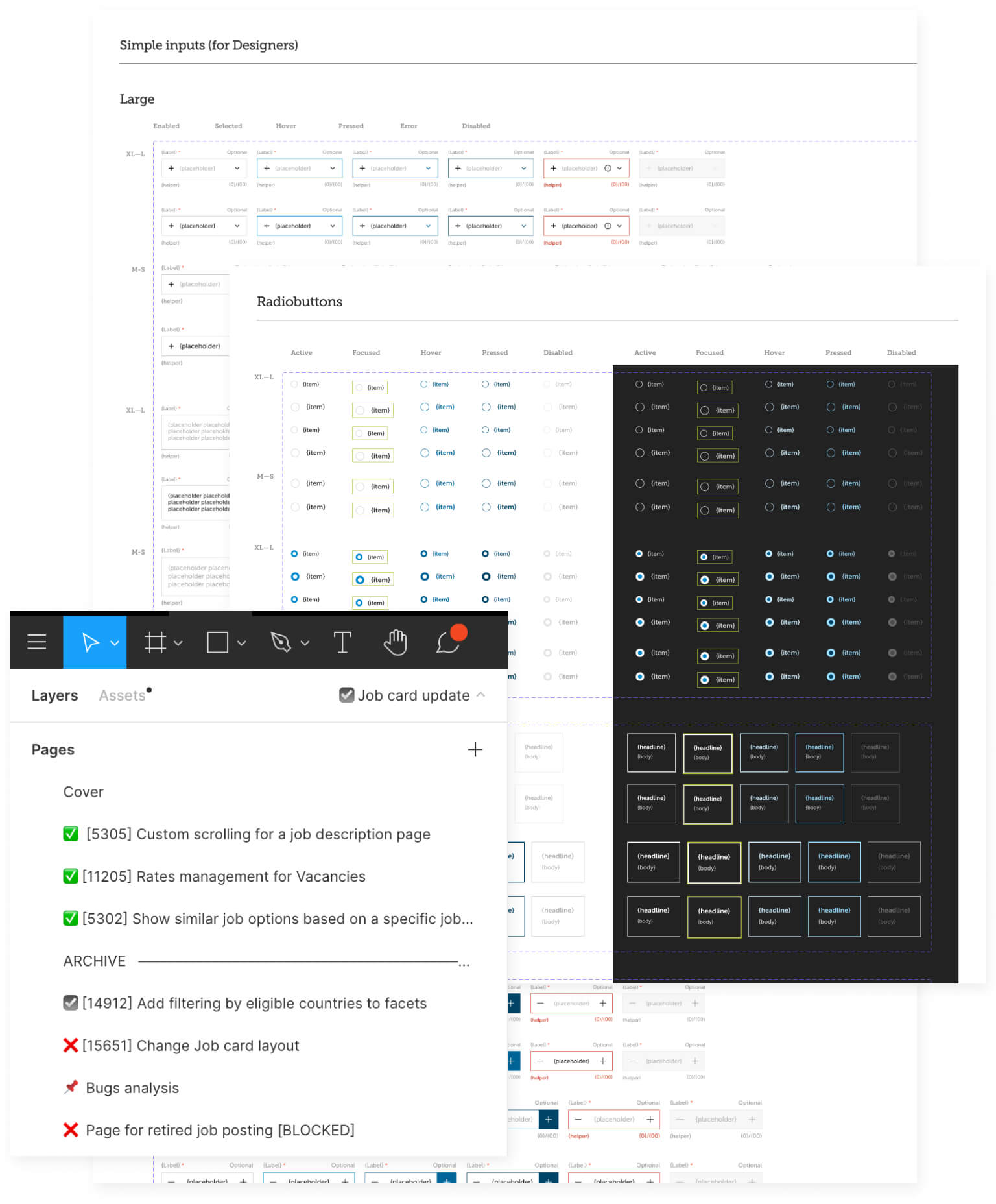
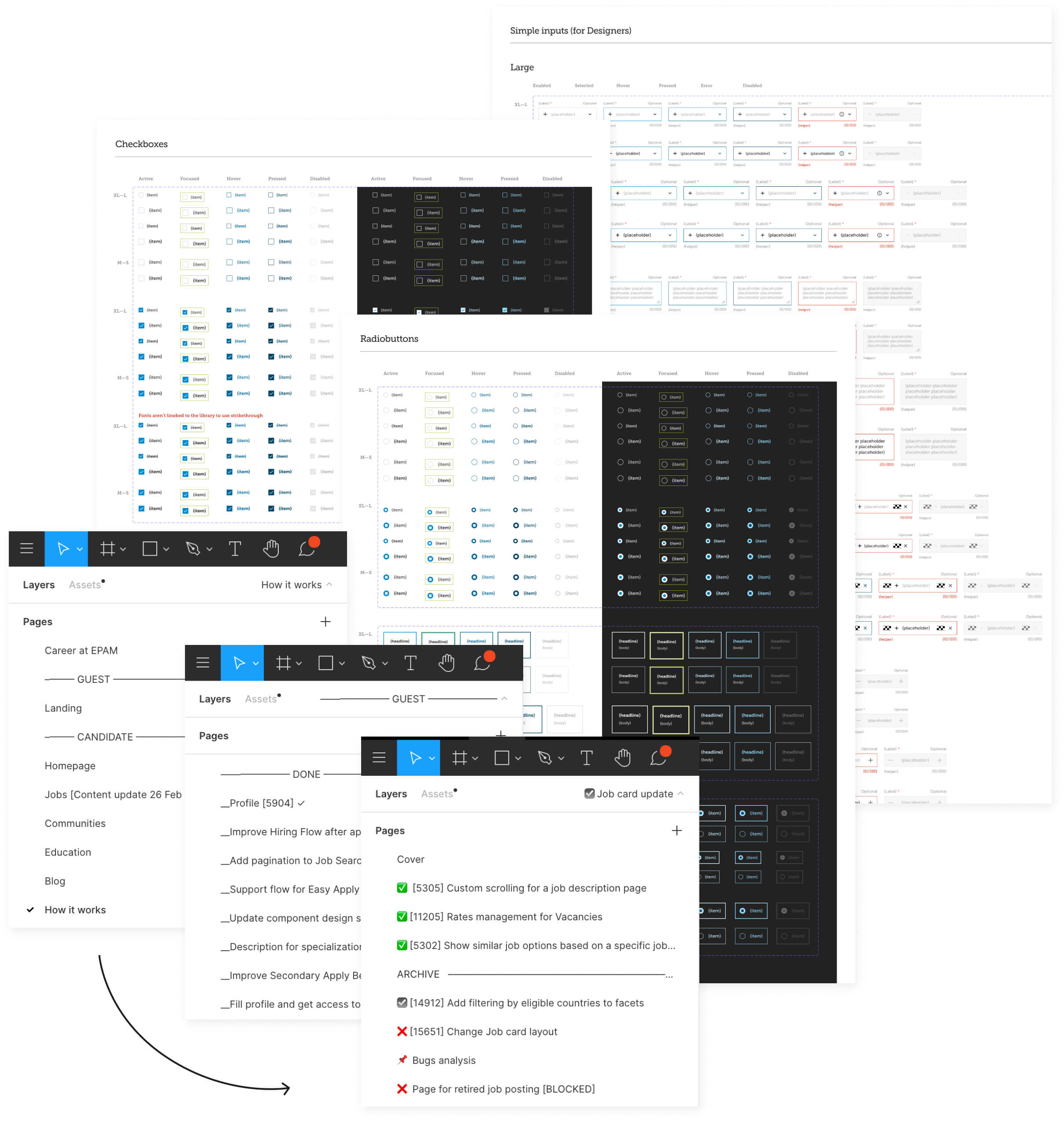
The design team was 2 designers with 1 lead-designer. For around 2 years I've been working on the Anywhere, I worked with total of 3 lead-designers, and 3 designers. Besides my regular design work, I was helping the design leads establish and keep up to date the design process. I worked on the design files structure, multiple versions of the design library, and anything required to ensure smooth delivery.
Results
Our team successfully grow EPAM Anywhere from the MVP stage to fully functional product. By the end of 2020 Anywhere helped to find their new job to 800+ of IT professionals from 10 countries around the globe. EPAM senior management team was pleased with the results and planned to continue EPAM Anywhere growth and expansion.
More than a year Tim is playing role of product designer on anywhere.io, where he participated in establish initial branding, message, MVP concept and extend it to stable web platform.
He is highly motivated and self driven person, which could handle the design scope independently and deliver design in time with great quality [...]
Beyond the design deliverables he is always open to help Content, Communication and Dev teams with consulting, helping in design communication flows and touch points. He is focused on holistic user experience, so it makes him great product designer.

Stanislav Borisevich
Director, Experience Design; Product Manager
Tim is a find for any project! Very responsible, very industrious, very thoughtful. He gets to the bottom of it all. It is very precious! He understands how to make design, understands what to do
I will not talk about banal things like knows UX patterns, makes a beautiful UI, and understands what the customer and the user need. I will simply say: Tim is one of the best designers I have worked with. Just take a look at his design :)

Dmitry Mikitich
Product Manager
Tim has an incredible mix of analytical mind and product thinking. He asks the right questions in the right form and time, summarizes agreements, and step by step follows the plan.
On the project Tim covered 2 project streams: he was fully responsible for Onboarding stream and actively worked on the Core stream. This shows his ability to multitasking on different projects. I suppose, all these possible thanks to his system thinking and deep understanding of the product and design processes.
And Tim shown leadership qualities. I believe, he is able to lead designers and motivate them. My guess is based on the way Tim asks questions without showing his opinion and gently leads the person to the correct answer.

Kostiantyn Hladkov
Head of Vinnytsia Design Unit, Lead Experience Designer